今天给大家分享一个完整的 UI 设计开发流程,以智能家居控制面板为例,带你从 用户体验(UX) 到 用户界面(UI),实现高端炫酷的智能控制界面!💡
🎯 第一步:UX 设计(用户体验)
关键目标:让交互直观、易用,让用户高效操作。
1️⃣ 用户需求分析
• 谁会使用这个界面?(如智能家居用户、家庭主妇、科技爱好者等)
• 他们最关心什么信息?(温度、灯光、电器开关、电量等)
• 交互场景是什么?(早晨自动开启、远程控制、睡前一键关闭等)
2️⃣ 用户流程设计
• 画出用户操作路径(User Flow),确保逻辑清晰。
• 例如:「早上7点 → 咖啡机自动开启 → 空调调整至 21°C → 机器人吸尘器启动」。
3️⃣ 低保真线框图(Wireframe)
• 先用灰阶框架搭建 UI 结构,关注布局与层次,不纠结细节。
• 重点考虑哪些信息最重要?(例如:温度、电器状态、定时任务)
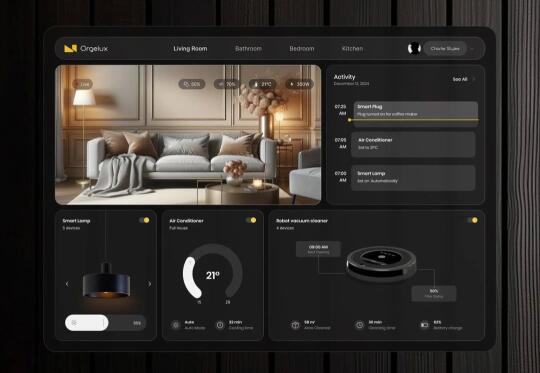
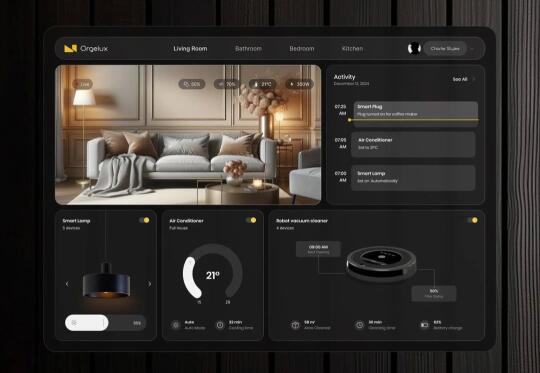
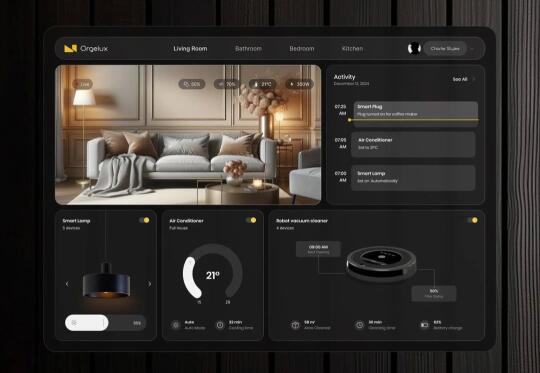
🎨 第二步:UI 设计(用户界面)
关键目标:高端、可视化、交互流畅。
1️⃣ 界面风格设定
• 采用 黑金 主题,营造科技感和高级感。
• 颜色选择:
• 背景:深色(黑色/深灰)凸显沉稳
• 高亮:金色/黄色突出重要信息
• 辅助色:白色/灰色保持清晰度
2️⃣ 视觉层级与信息架构
• 主要信息(如房间温度、电器状态)用 大字号 和 可视化图表。
• 互动按钮采用「圆角+渐变」,提升科技感。
• 状态指示灯:黄色=运行中,灰色=关闭。
3️⃣ 动效与微交互
• 温控旋钮:采用环形 UI 设计,模拟物理旋钮旋转体验。
• 开关按钮:采用滑动开关 + 灯光变化,增强真实感
• 数据加载:轻微呼吸动画,提升高级感。
🛠 第三步:开发落地
关键目标:像素级还原 UI 设计,并优化交互体验。
1️⃣ 前端技术选型
• HTML + CSS + JavaScript(适用于 Web 控制台)
• React / Vue 组件化开发,提高复用性
• Flutter(适用于移动端应用)
2️⃣ CSS 动画 & 交互动效
• GSAP / Framer Motion 处理平滑动画
• CSS Grid & Flexbox 布局自适应不同屏幕
3️⃣ 数据对接
• MQTT/WebSocket 连接智能家居设备,实时获取设备状态交互设计