从Wireframe到极致UI设计:顶级设计师的终极指南
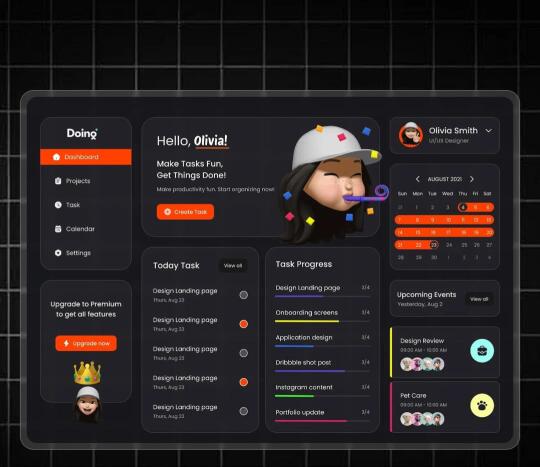
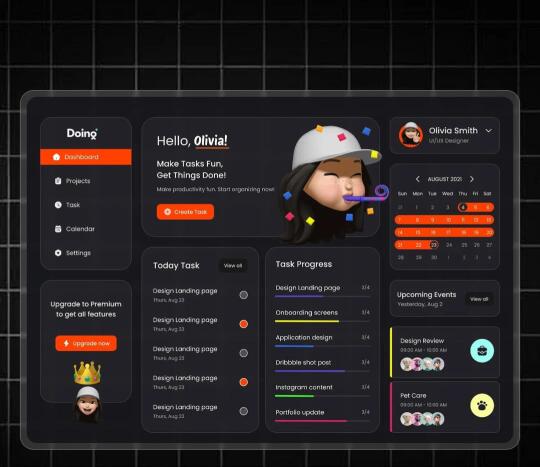
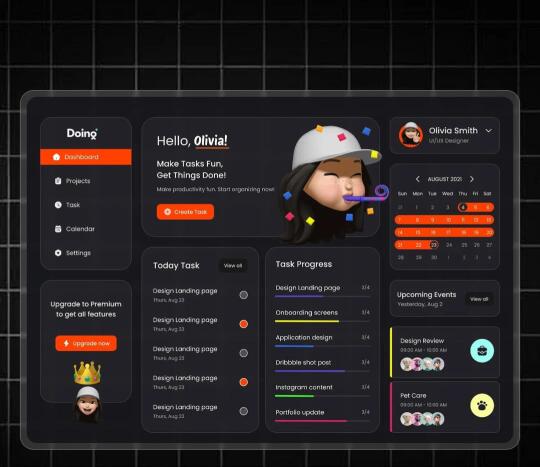
很多人觉得从Wireframe到UI设计很难,但其实只要掌握核心方法,你也可以做出高质量界面!今天就用一个实战案例,带你看看我是如何把左边的线框图(Wireframe)进化成右边的高质量UI界面!
第一步:设定视觉风格
• 选定配色方案:暗黑背景+亮色点缀,让界面更具科技感,同时保证可读性。
• 确定字体风格:使用现代感强的无衬线字体,保证清晰易读。
• 设定组件风格:采用卡片式设计,让信息层次更清晰。
第二步:增强层次感
• 背景与前景对比:使用深色背景,让内容更突出,同时在卡片上增加轻微的发光效果,让界面更有层次。
• 对齐与间距:保持一致的间距和对齐方式,让界面整洁有序。
• 信息分组:通过颜色和形状分隔不同的信息块,提升可读性。
第三步:提升交互体验
• 按钮设计:采用高对比度的CTA按钮,吸引用户点击。
• 任务进度:进度条采用渐变色,增加视觉吸引力,同时提高用户对任务状态的感知。
• 日历与头像元素:使用色彩标记日期,加入用户头像,提高界面的社交感。
第四步:注入情感化设计
• 增加3D人物头像,营造轻松有趣的氛围,让用户感受到温度。
• 添加微动效,比如加载时的轻微光晕或按钮的按压反馈,增强交互体验。
• 适当加入Emoji或表情元素,让界面更具亲和力。
总结:好的设计=视觉+交互+体验
从Wireframe到高质量UI,不是简单地“加颜色”,而是通过色彩、层次、交互、情感化设计,打造真正吸引人的界面!你学会了吗?欢迎评论区交流!