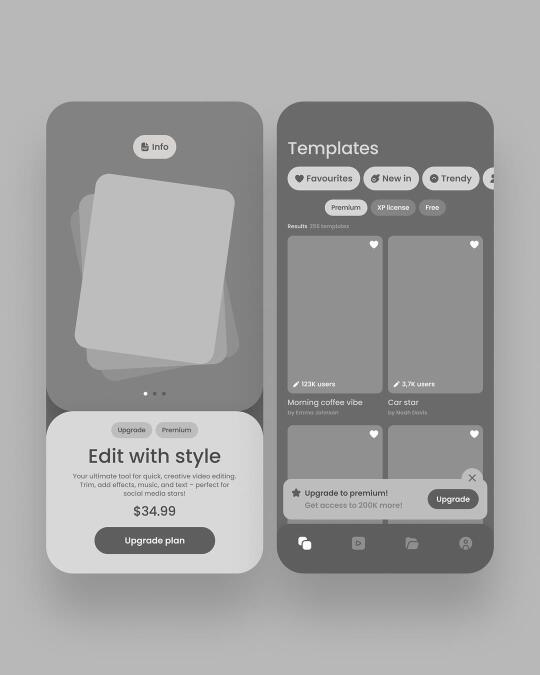
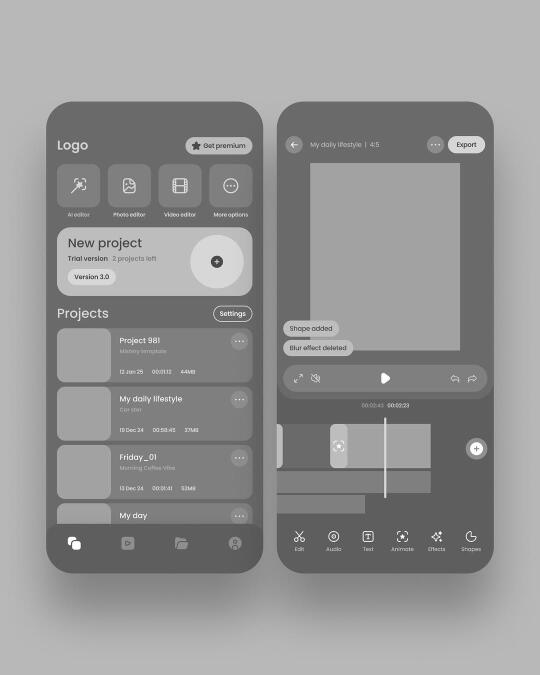
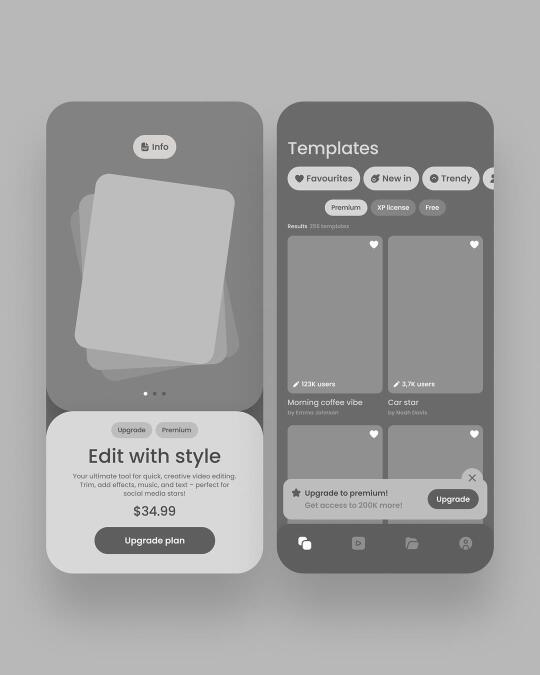
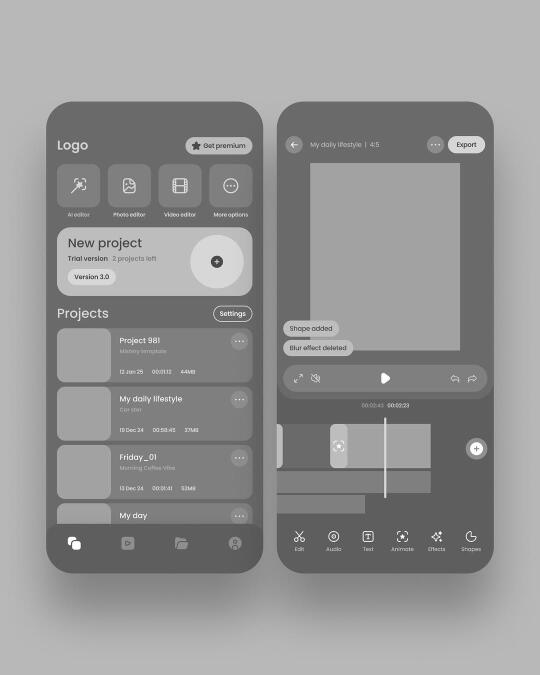
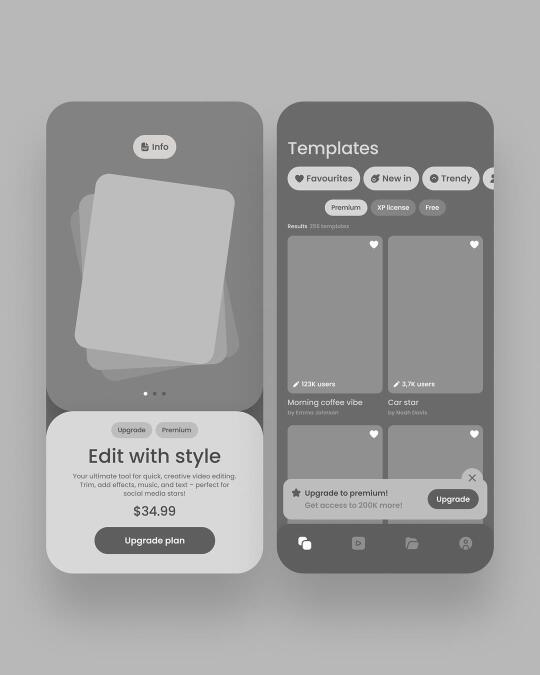
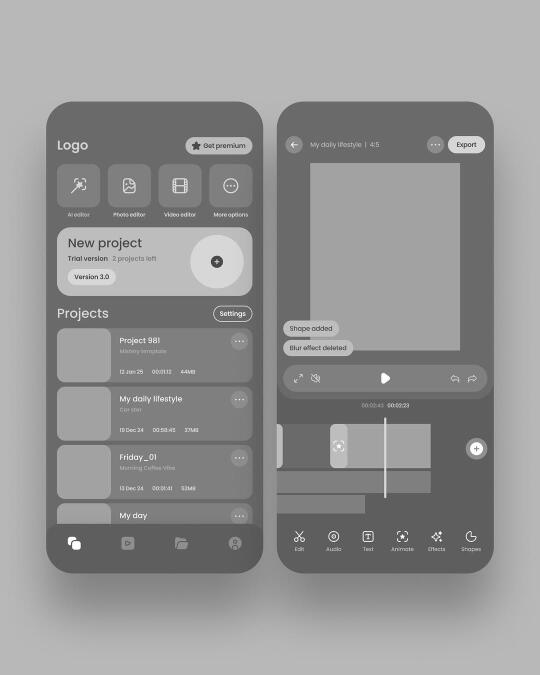
在软件开发中,从功能框架(UX) 到 高质量视觉呈现(UI) 是提升用户体验的关键一步。很多产品在原型设计阶段就已经考虑好了交互逻辑(左图),但如何像右图一样,让UI视觉更具吸引力、质感提升?以下是详细的设计优化策略:
1. 选用更具层次感的配色方案
UX 设计:灰阶、低对比度,只强调布局框架。
UI 设计:采用暗黑模式,增加高级感,并辅以柔和的对比色,如浅蓝、橙色等进行点缀,突出关键CTA按钮。
开发建议:
• 采用Material Design 或 iOS Human Interface Guidelines 推荐的色彩系统。
• 使用渐变背景和**玻璃拟态效果(Neumorphism)**来提升界面质感。
2. 提升组件的视觉细节
UX 设计:
• 按钮、卡片都是简单的矩形,没有过多装饰。
• 图标和字体较小,识别度低。
UI 设计:
• 采用卡片堆叠效果和阴影,增加立体感。
• 按钮加入圆角、渐变、微光效,更具点击欲望。
• 重要的图标放大,增强辨识度,增强视觉层级。
开发建议:
• 使用CSS或iOS/Android的**阴影(Shadow)和模糊背景(Blur Effect)**技术,让卡片和弹窗更加精致。
• SVG 动画(Lottie 或 Framer Motion)让交互更流畅。
3. 增强图片与动态元素的表达
UX 设计:
• 图片仅作为占位符,没有氛围感。
UI 设计:
• 采用高清实拍照片+暗黑背景,提升对比度。
• 采用动态模糊特效,如选中元素时背景微模糊,提高沉浸感。
• 添加流畅的切换动画,让内容显得更有生命力。
开发建议:
• 结合GPU 加速(如Core Animation、Jetpack Compose)让图片加载更流畅
4. 交互动画优化
UX 设计:
• 交互偏静态,缺少流畅过渡。
UI 设计:
• 页面切换动画:增加淡入淡出,提升流畅度。
• 按钮反馈:点击时增加微动效,如缩放或色彩变化
开发建议:
• iOS 使用 UIViewPropertyAnimator,Android 使用 MotionLayout
• Framer Motion / Lottie 动画,用于实现流畅的微动效率