作为程序员,如何用 React 高效开发这样的网站呢? 这篇文章带你快速了解核心思路!
🔍 关键技术选型
为了保证网站的美观度和高效开发,我们需要选择合适的前端技术:
• React:目前最流行的前端框架,适合搭建高互动性的应用
• Tailwind CSS:可以快速实现现代化 UI,减少写 CSS 的时间
• Framer Motion:让页面交互更丝滑,增加动画效果
• React Router:实现不同页面之间的跳转,例如首页、房源列表、详情页
这些技术可以帮助我们既保证页面精美度,又提升开发效率,避免手写大量复杂的 CSS 代码。
🏡 主要功能模块
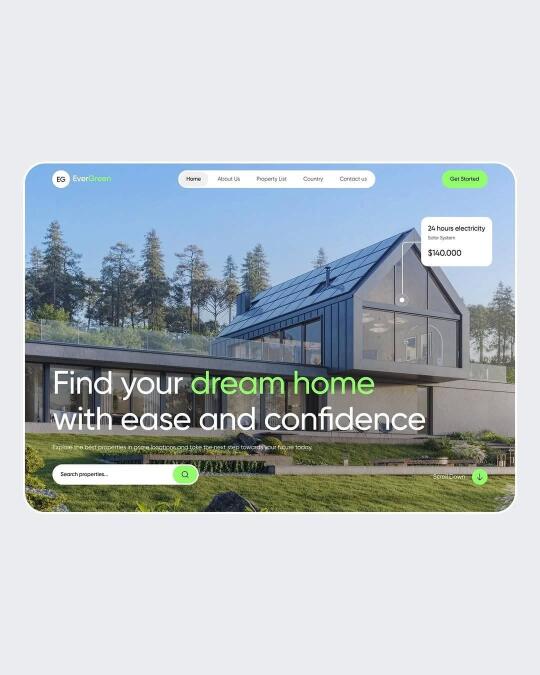
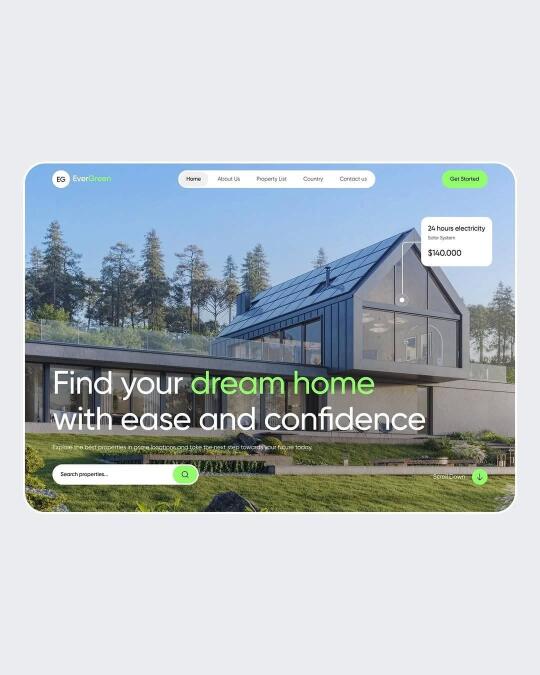
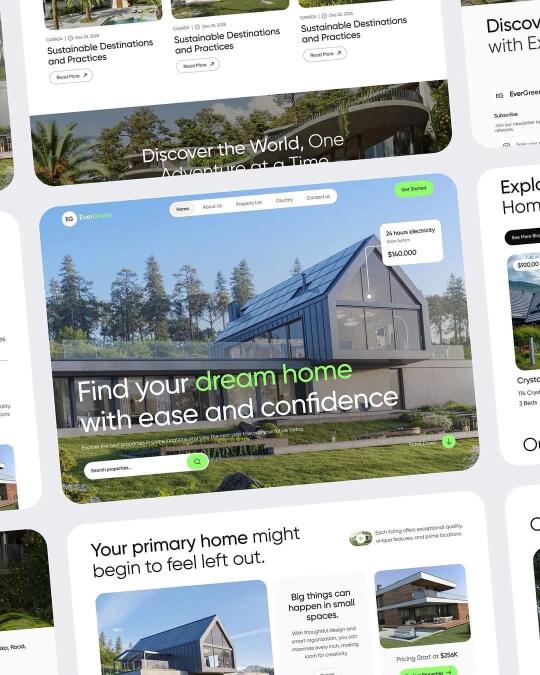
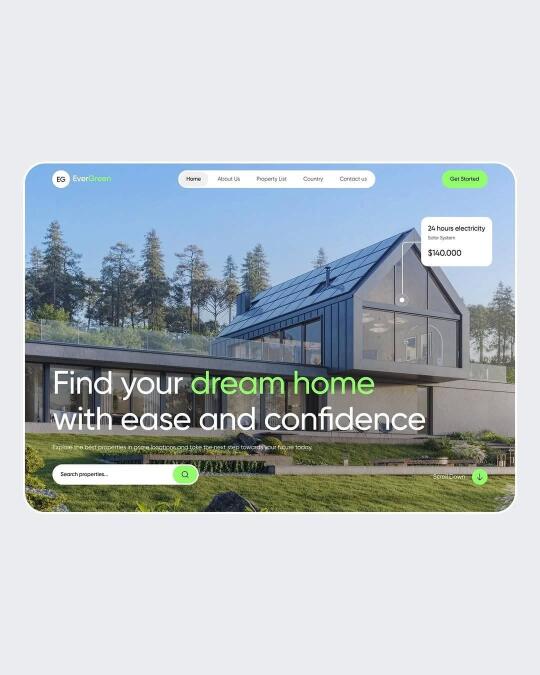
1️⃣ 首页大图 + 搜索框
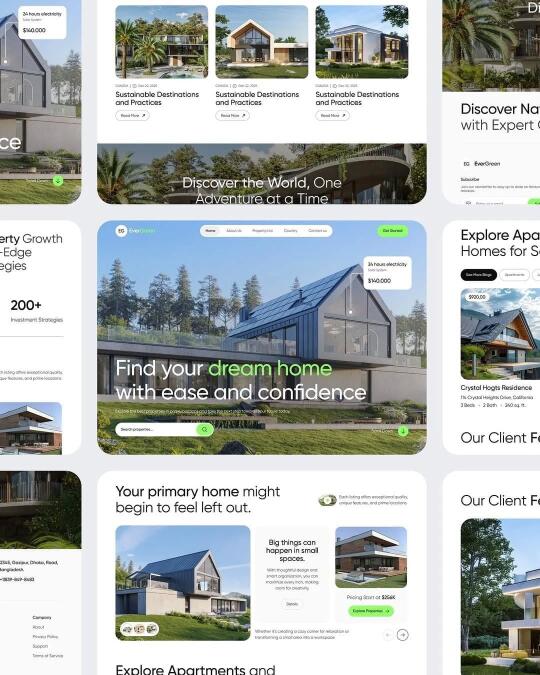
打开网站,第一眼就能看到一张大气的背景图,配合一句有吸引力的文案,比如 “Find your dream home with ease and confidence”。下方会有一个搜索框,让用户直接输入地点或关键词,快速找到合适的房源
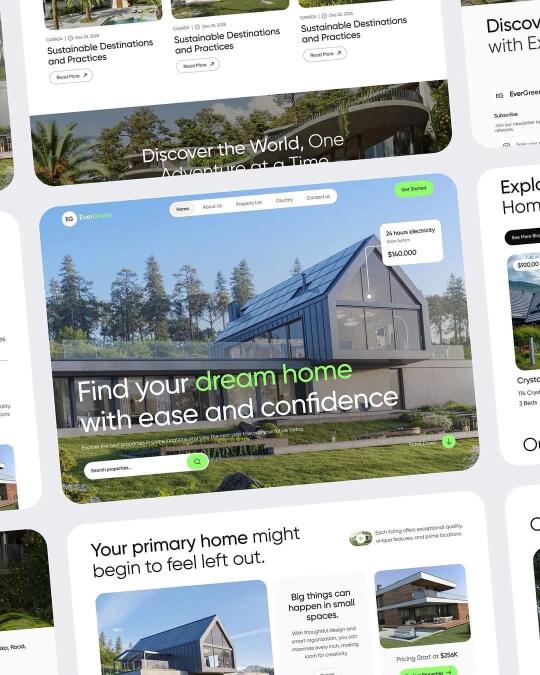
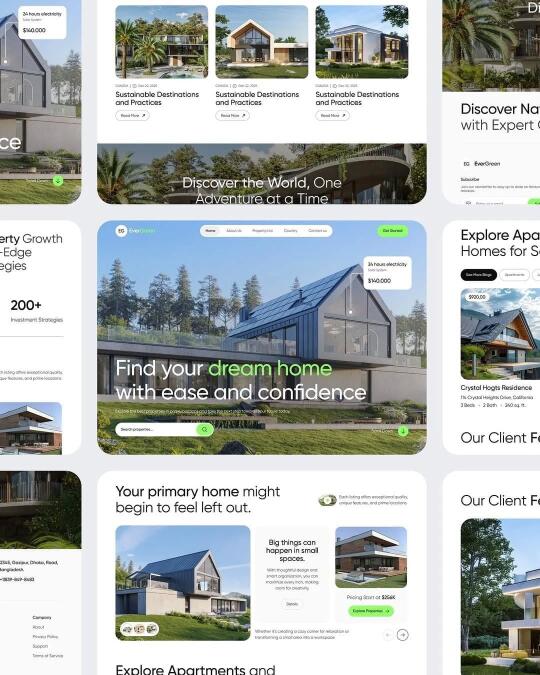
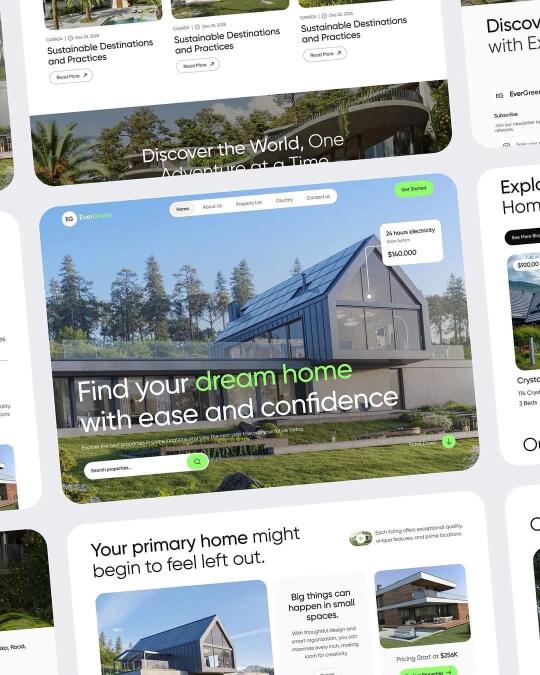
2️⃣ 房产推荐列表
在首页或专门的房源列表页面,展示不同房产的卡片信息,比如:
• 高清图片:用户更容易被吸引
• 价格 & 规格:清晰显示房屋价格、卧室/浴室数量、面积等
• 收藏 & 详情按钮:方便用户收藏喜欢的房子,或跳转至详情页
为了让页面更有层次感,可以使用网格布局,让房屋展示更加直观
3️⃣ 流畅的交互动画
如果页面只是简单的静态展示,可能会显得枯燥。为了增加“科技感”和“高级感”,可以加入一些动态效果:
• 页面滚动时,图片和文字渐入渐出,增强用户的视觉体验
• 鼠标悬停房产卡片时,图片稍微放大或显示更多信息,增加互动性
• 进入房产详情页时,页面平滑切换,而不是生硬的跳转
这些小细节可以大幅提升网站的专业感,让用户觉得这个网站很有品质。
🌱 如何提升开发效率?
🚀 组件化开发
使用 React 时,我们可以把页面拆分成不同的可复用组件,比如:
✅ “房产卡片”组件:可以在首页和列表页复用
✅ “搜索框”组件:无论在哪个页面,都能保持一致的搜索体验
✅ “导航栏 & 页脚”组件:提升整体设计的一致性
这样不仅减少重复开发,还让后期维护变得更简单。
⚡ CSS 框架提升样式开发速度
如果手写 CSS,可能会花很多时间在微调细节上。而 Tailwind CSS 提供了很多即插即用的样式,可以大幅提升开发效率,让页面更快成