📱 这款 健康管理 & 宠物关爱 App 的 UI 设计,真是细节拉满,处处透露着高级感!不只是界面好看,它的 配色、排版、交互设计 都充满了匠心!一起来看看它的设计巧思吧👇
1. 低饱和色系,营造温暖舒适感 🎨
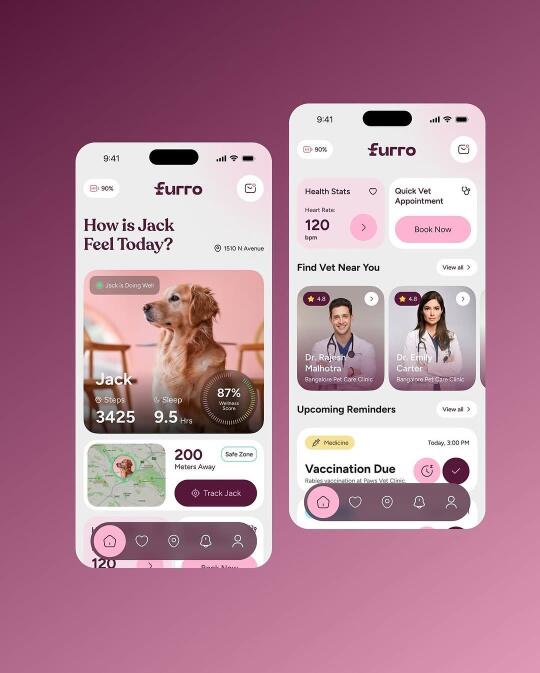
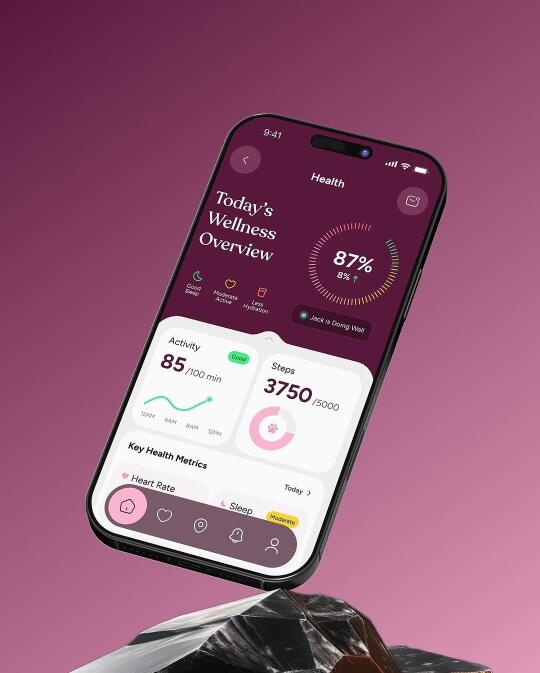
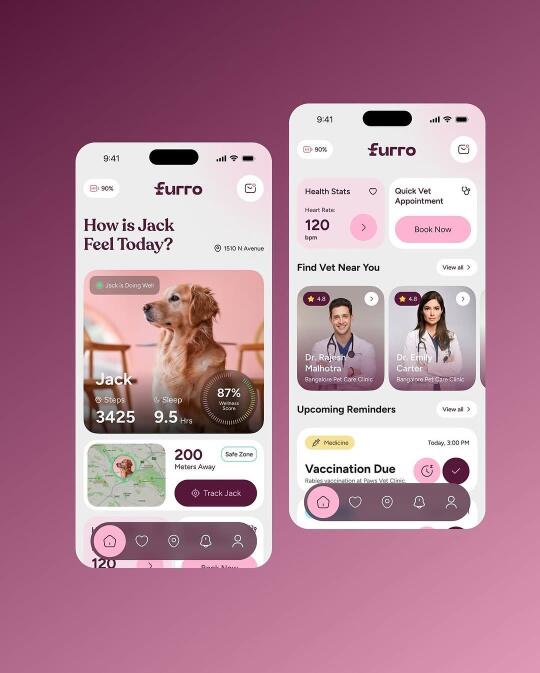
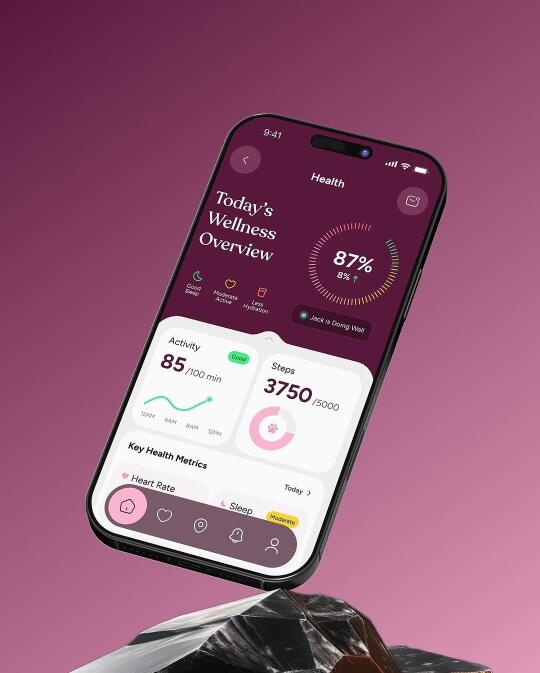
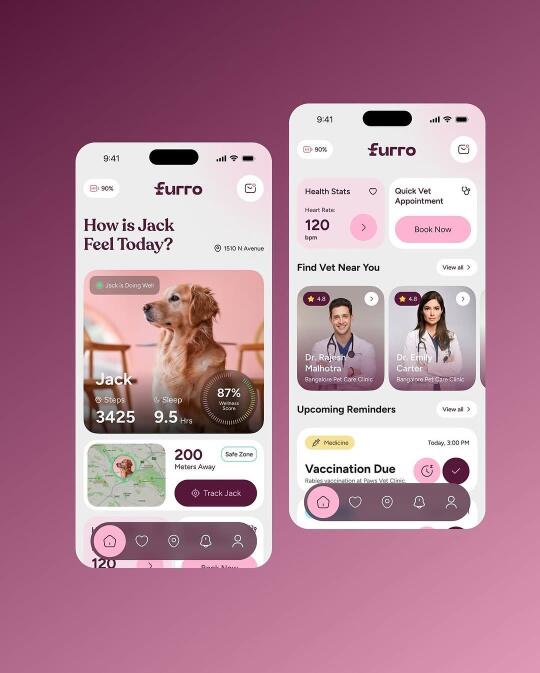
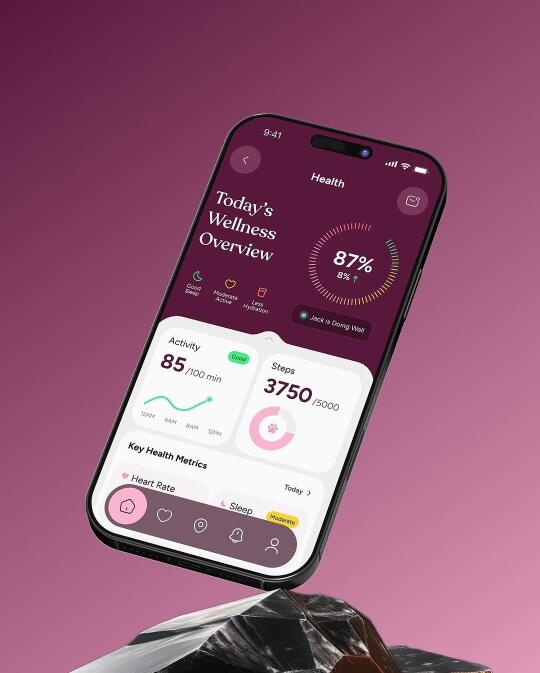
🌸 整个界面以 紫红色 + 柔和粉色 为主,搭配低饱和度的渐变色,营造温馨的氛围。
🐾 这种色调既能传递健康关怀,又能凸显品牌高级感,特别适合 宠物健康管理 & 生活方式类应用。
💡 设计灵感:低饱和度的紫红色给人 平静 & 放松 的感觉,而粉色元素则增添了一丝 亲切感,让用户在浏览数据时不会有压力。
2. 视觉层级清晰,信息传递高效 🧠
📊 数据模块设计 极具层次感——
✅ 健康评分 & 活动数据 采用 圆环进度条,直观表达数据变化。
✅ 心率、步数、活动时间 采用 卡片式布局,让信息一目了然。
✅ 提醒功能 采用 时间轴样式,方便查看每日安排,符合用户习惯。
💡 设计亮点:每个模块都有 轻微阴影 & 适当留白,确保信息不会显得杂乱,提升了 阅读舒适度!
3. 交互体验丝滑,贴心细节拉满 ✨
🖱 底部导航栏 采用 半透明磨砂玻璃设计,减少视觉干扰,同时与整体 UI 保持一致。
📍 宠物定位页面 通过 动态地图 结合 清晰数据,帮助主人实时追踪爱宠,安全感拉满!
🔔 提醒模块 采用 色彩分类,例如疫苗、洗护、用药等都有不同颜色标识,快速识别重点。
💡 设计哲学:信息虽多,但交互设计始终围绕 清晰、直观、流畅 展开,完全不会有“信息爆炸”的感觉!
4. 复现这种设计,你需要掌握这些技巧 🎨
🚀 色彩搭配:低饱和度 + 渐变色,增强视觉舒适感。
🚀 模块布局:卡片化 + 留白,提升阅读流畅度。
🚀 动效优化:合理运用 轻微渐变 & 悬浮阴影,让界面更有层次感。
不仅视觉高级,信息架构和交互体验也做到了极致优化。无论是 健康数据展示、宠物管理、用户提醒,都能给人一种专业又贴心的感觉。
💬 如果你也喜欢这种温暖又高级的 UI 设计,评论区聊聊你的想法吧!👇