在现实中,我们时常需要在网页中展示你的联系方式,其中Email邮件地址通常需要提供在页面上。但是在网络机器人泛滥的互联中,如果直接显示你邮件,则很可能被他们识别并拷贝,然后对你的邮件地址实施邮件轰炸。为了避免这个问题,需要利用技术手段来保护你的地址,使其只能被人眼看到,并且支持直接链接发送邮件,但是不能被网络机器人识别到,一般常用的方法是通过JS,Html,CSS对地址隐藏,但是编写代码有点繁琐,可能还要引入额外的JS库才能实现,而且还有一个缺点就是对一些限制级别的设备上,浏览器可能会禁用掉JS功能,这样会导致页面不能正常工作。此处给大家介绍一种基于SVG方法的邮件地址保护技术,可以极大程度的保护你免受机器人骚扰以及保证在浏览器禁用JS情况下仍然可以正常工作。

在JavaScript禁用的情况下工作
主要优点 这种基于SVG的电子邮件保护方法没有用的任何的JavaScript代码。
因此,即使访问者浏览器禁用了JavaScript,页面上显示的电子邮件地址仍然可用、可访问和受到保护,同时保持安全并免受垃圾邮件机器人的攻击。
允许标准mailto:链接
与其他不需要JavaScript的方法(例如,通过插入不可见的HTML注释或插入可见元素并随后通过CSS隐藏它们来混淆电子邮件地址)不同,这基于SVG的方法 允许标准 mailto:链接。主要区别是:mailto:链接存在于外部 SVG文档内部,而不是 内部引用的HTML文档。
像图像一样隐藏内容,像文本一样可复制
第三个优点是嵌入式SVG类似于图像,但不是图像。作为嵌入超文本文档中的替换元素,SVG可以像图像一样有效地隐藏垃圾邮件地址的电子邮件地址。
但严格来说,SVG是图形文档,而非实际图像。
因此,与图像不同,人类访问者仍然可以通过右键单击电子邮件地址来复制电子邮件地址 <text>嵌入SVG中的元素。这对于传统图像方法来说,无法多做到手动复制地址(但是可以使用图像文本识别OCR技术来实现)。
基本方法我们以一个最简单的Emil链接地址共享为例。示例中由两个两个文件组成:其中SVG图形文档通过<object>标签方式嵌入到主HTML页面中,基本语法如下:
<object data="svg-email-protection.svg" type="image/svg+xml" /></object>。
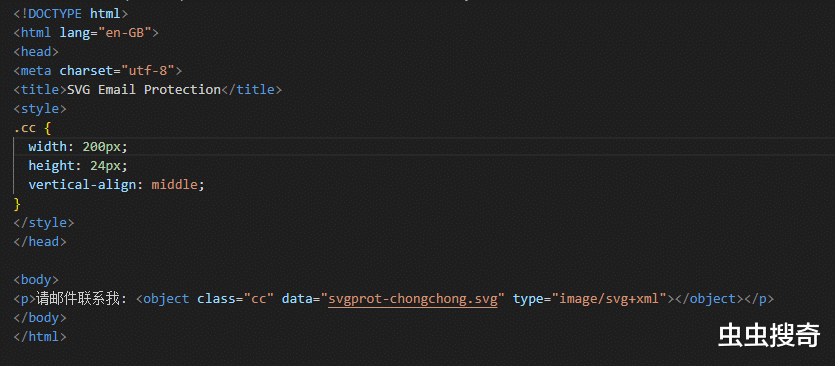
注意,同一个SVG图形文档支持在多个地方,进行嵌入。主页面HTML(main.htm)源代码如下,一个很简单的页面:
<!DOCTYPE html>
<html lang="en-GB">
<head>
<meta charset="utf-8">
<title>SVG Email Protection</title>
<style>
.cc {
width: 180px;
height: 24px;
vertical-align: middle;
}
</style>
</head>
<body>
<p>请邮件联系我: <object></object></p>
</body>
</html>

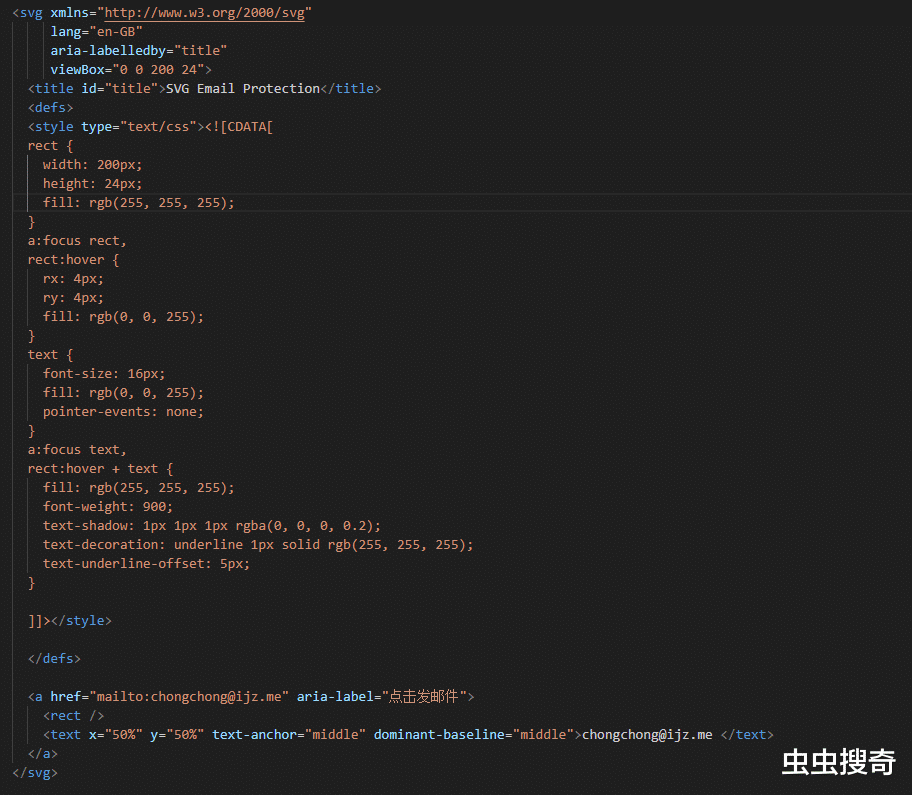
SVG文档(svgprot-chongchong)代码:
<svg xmlns="http://www.w3.org/2000/svg"
lang="en-GB"
aria-labelledby="title"
viewBox="0 0 200 24">
<title id="title"> SVG Email Protection</title>
<defs>
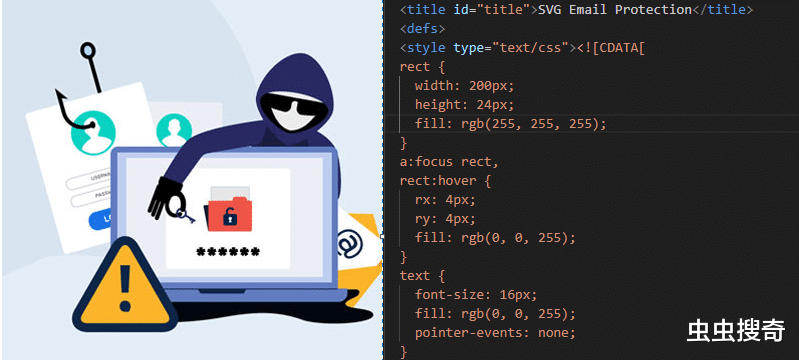
<style type="text/css"><![CDATA[
rect {
width: 200px;
height: 24px;
fill: rgb(255, 255, 255);
}
a:focus rect,
rect:hover {
rx: 4px;
ry: 4px;
fill: rgb(0, 0, 255);
}
text {
font-size: 16px;
fill: rgb(0, 0, 255);
pointer-events: none;
}
a:focus text,
rect:hover + text {
fill: rgb(255, 255, 255);
font-weight: 900;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
text-decoration: underline 1px solid rgb(255, 255, 255);
text-underline-offset: 5px;
}
]]></style>
</defs>
<a href="mailto:chongchong[at]ijz.me" aria-label="点击发邮件">
<rect />
<text x="50%" y="50%" text-anchor="middle" dominant-baseline="middle"> chongchong[at]ijz.me</text>
</a>
</svg>

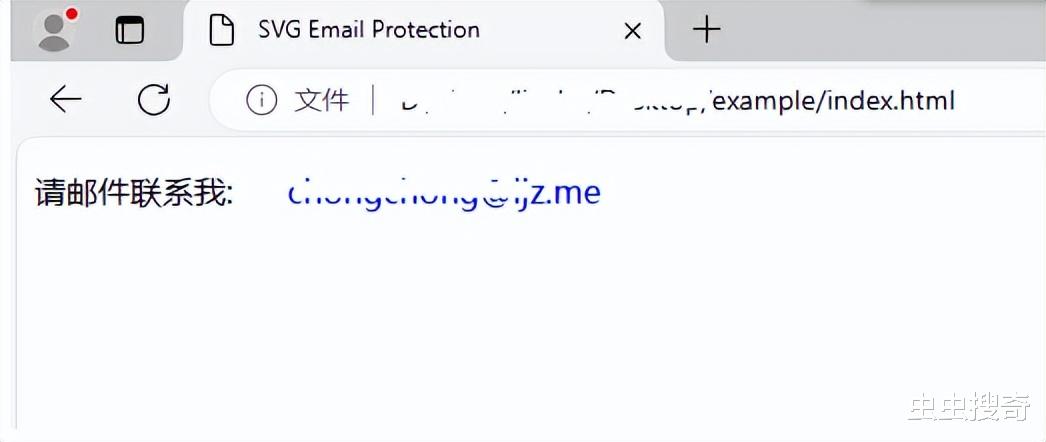
将以上两个文件放到同意目录,然后用浏览器打开主页面main.hm就可以看到效果了

本文给大家介绍了一种基于SVG文档的优雅的邮件保护方法,可以极大的免受网络机器人窃取你的邮件地址进行骚扰攻击,同时支持emailto链接,支持无JS浏览器下正常工作,支持手动邮件复制等优点,当然该方法也是只能抵挡一般性规模化工作的Web机器人攻击,如果遇到高级机器人,比如可以模仿真人访问行为的,可以分析语法找到SVG文件进行获取地址的高级机器人则无防御能力。
